Creación de enlaces de descarga en el editor de los registros
1º Ante todo, si vamos a realizar un Enlace de descarga de archivo, habrá que subir a la Administración de la Tienda dicho archivo.
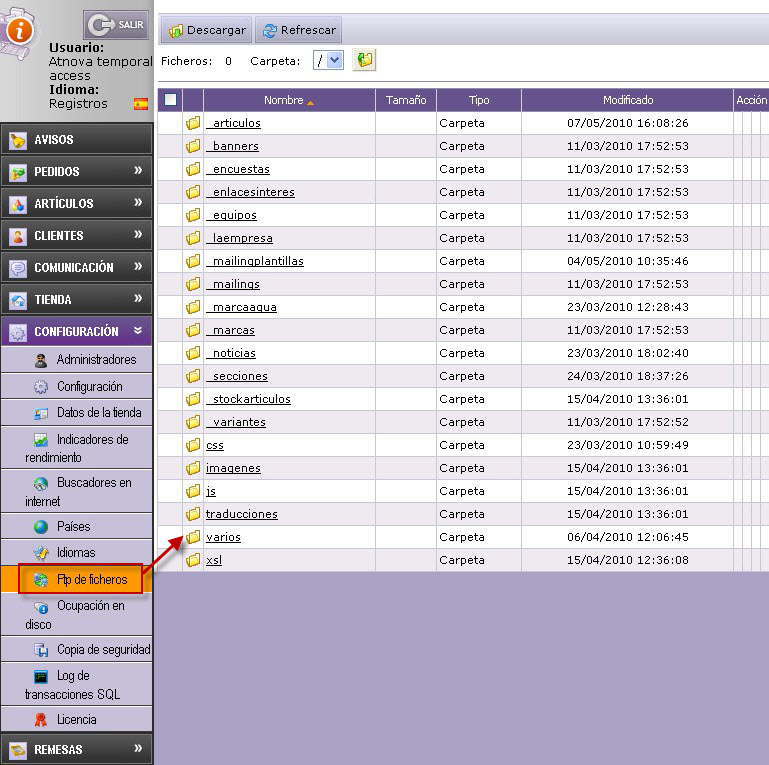
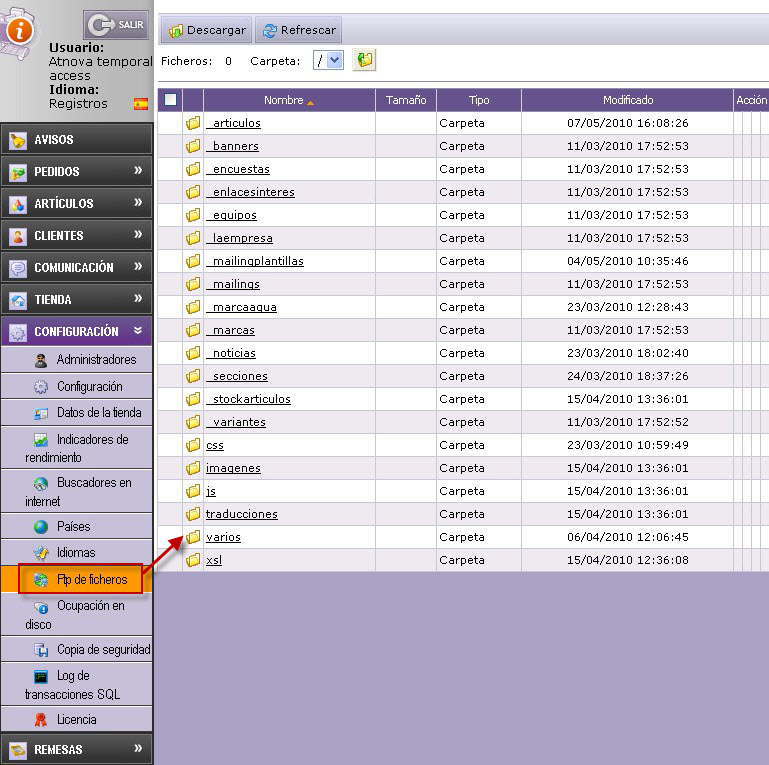
Para ello, se debe ir al menú CONFIGURACIÓN>Ftp de ficheros>Carpeta Varios.

Dentro de ella, se pueden crear tantas carpetas con subcarpetas como sean necesarias.
A continuación, para subir cualquier archivo, se debe pinchar en el botón  , a fin de buscar y seleccionarlo en el emplazamiento en el que se encuentre en el ordenador y proceder con ello.
, a fin de buscar y seleccionarlo en el emplazamiento en el que se encuentre en el ordenador y proceder con ello.
El paso siguiente es ir a la zona o elemento desde el que se descargará dicho documento, y situarlo en ella.
-
Por ejemplo: en el caso concreto de los Artículos, se debe ir al menú ARTÍCULOS, y pulsar la acción Editar:
-
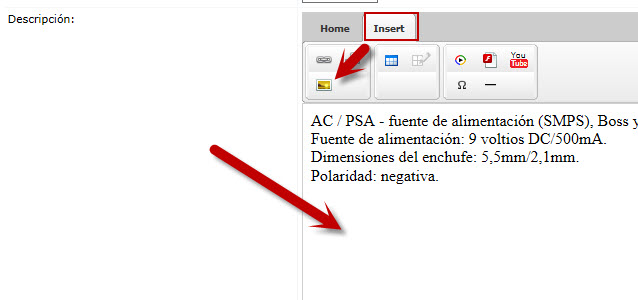
Se encuentra el campo Descripción:
- En él, que es desde donde se descargará el archivo, se debe teclear un texto, insertar una imagen, etc.

2º Una vez hecho esto, se puede elegir entre realizar un Enlace:
a) Sobre un texto,
b) o sobre una imagen (icono).
-------------------------------
A) SOBRE UN TEXTO:
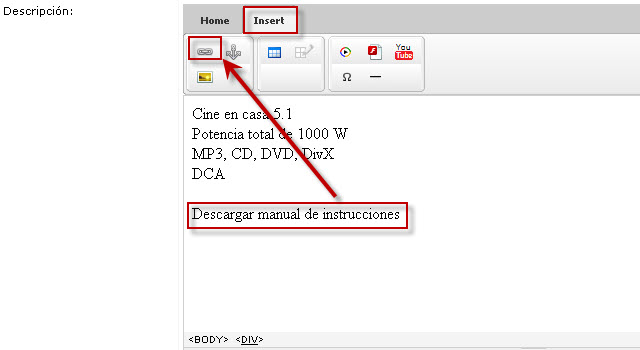
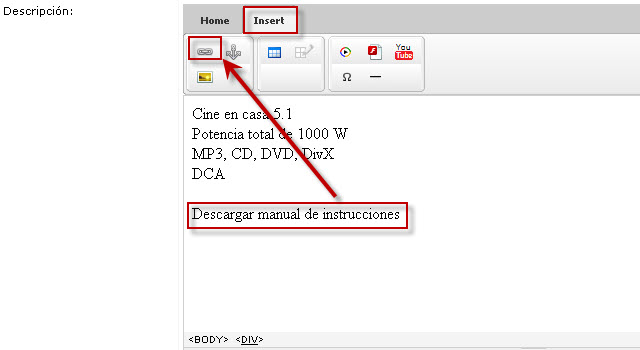
1º Se debe escribir y/o seleccionar el texto correspondiente, directamente en el campo Html:

2º A continuación y, seleccionando dicho texto, se debe pinchar el botón  a fin de crear un Hipervínculo.
a fin de crear un Hipervínculo.
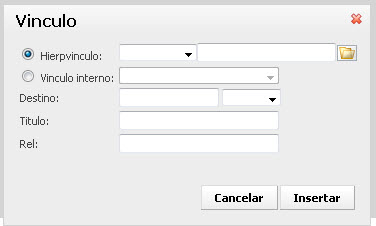
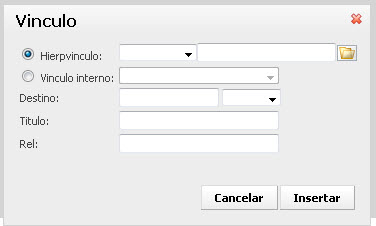
Se abrirá la siguiente ventana:

-
En el primer campo de la línea de Hipervínculo ,para un Enlace de descarga de un archivo de la Tienda, como es el caso, ese combo se deja vacío.
Únicamente se pone http://, cuando se trata de un Hipervínculo externo a la Tienda (dominios diferentes), ya que el navegador interpreta los Enlaces de la siguiente forma:
-
Cuando el Enlace no tiene http://, el navegador interpreta que es un Enlace local al dominio en el que está la página cargada; por lo que, cuando se hace 'clic', el navegador une el dominio actual con la URL proporcionada.
Por ejemplo:
- Si en la Tienda, se escribe:
www.google.es, el navegador interpretará http://mitienda.com/admin//www.google.es (dominio actual + URL). - Si en la Tienda, se escribe:
admin/fadentrada.aspx, el navegador interpretará http://mitienda.com/admin/fadentrada.aspx (dominio actual + URL).
-
Cuando un Enlace tiene http://, el navegador interpreta que es un Enlace externo a la Tienda.
Por ejemplo:
- Si en la Tienda, se escribe:
http://www.google.es, y el navegador lo interpretará tal cual. - Si en la Tienda, se escribe:
http://admin/fadentrada.aspx y el navegador interpretará http://admin/fadentrada.aspx
- En el campo de la derecha, se debe poner la ruta relativa del archivo, cuando es un enlace de la Tienda y absoluta cuando es un enlace de otro dominio.
- Si queremos enlazarlo con una página de la Tienda: pondremos por ejemplo Ofertas.aspx?lang=ES
- Si se trata de un archivo guardado en el ftp de ficheros pincharemos la carpeta
 para seleccionarlo.
para seleccionarlo. - Si queremos enlazarlo a otro dominio, pondremos por ejemplo www.google.es
- En la línea de Destino, se debe seleccionar la opción de Blank, para que se abra en otra página diferente.
Si se desea que se abra en la misma página, entonces se deberá seleccionar Self.
Si se deja en blanco, por defecto, el navegador utiliza la opción Self.
- Tras ello, se debe pulsar, primero, el botón Insertar, y después el botón de Aplicar y salir.
- Por último, se debe pulsar el botón
 de la ventana principal, para que los cambios aparezcan en la parte pública de la Tienda.
de la ventana principal, para que los cambios aparezcan en la parte pública de la Tienda.
B) SOBRE UNA IMAGEN ( ICONO):
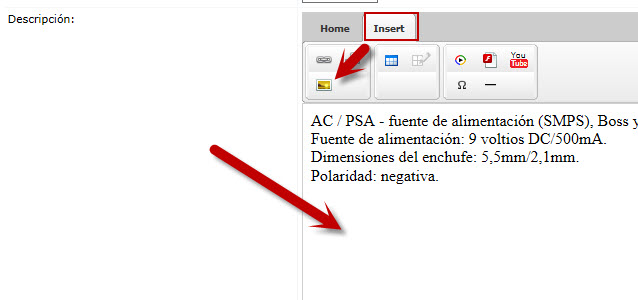
1º Para insertar la Imagen en el campo Html hay que pinchar en éste, a fin de determinar el lugar de inserción.
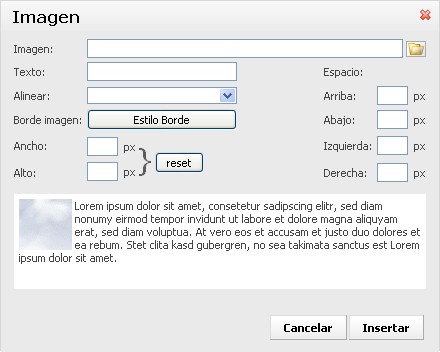
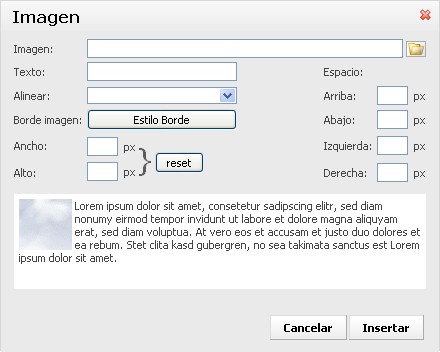
Tras ello, se debe pulsar el icono Imagen de la barra de herramientas, abriéndose el siguiente cuadro de diálogo:
de la barra de herramientas, abriéndose el siguiente cuadro de diálogo:

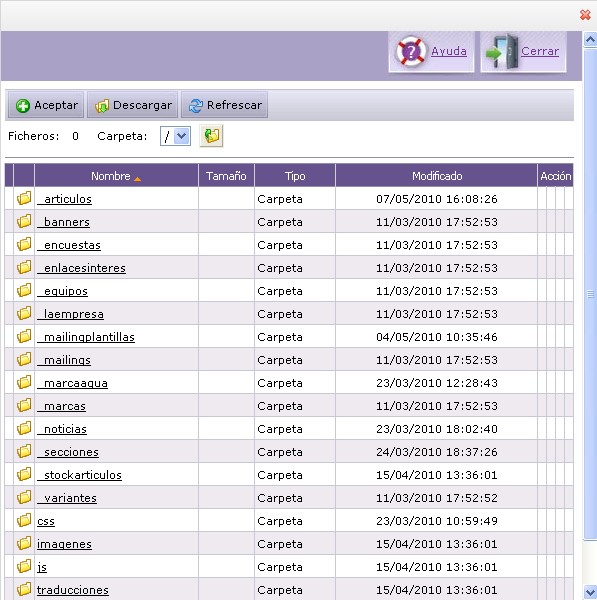
2º A continuación, se debe pulsar el icono Carpeta a fin de buscar y seleccionarlo en el emplazamiento en el que se encuentre en el Ftp de ficheros, y proceder con ello.
a fin de buscar y seleccionarlo en el emplazamiento en el que se encuentre en el Ftp de ficheros, y proceder con ello.
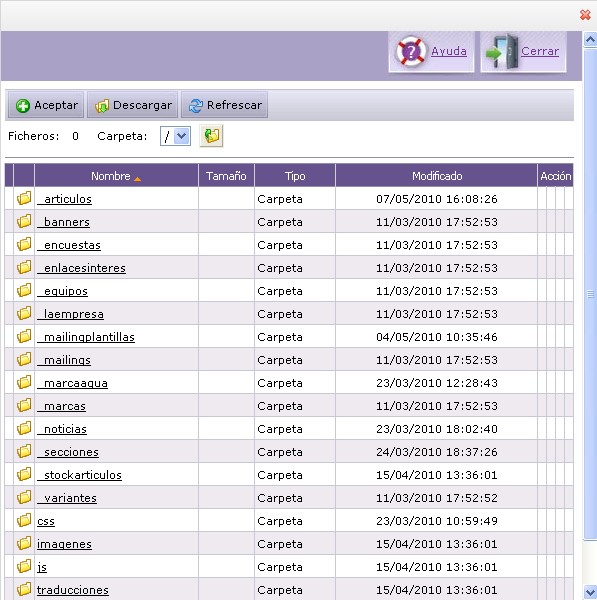
Se abre una ventana con el siguiente aspecto:

3º Se debe seleccionar el archivo de Imagen a insertar y pulsar el botón  Aceptar y, a continuación, el botón
Aceptar y, a continuación, el botón  del cuadro de diálogo.
del cuadro de diálogo.
La Imagen quedará insertada en el lugar desde el que ha pulsado el icono de Imagen  .
.
4º Por último, para establecer el Enlace de la Imagen, se debe seleccionar dicha Imagen y operar de igual forma que en el apartado anterior SOBRE UN TEXTO, siguiendo los pasos a partir del punto número 2.

![]() , a fin de buscar y seleccionarlo en el emplazamiento en el que se encuentre en el ordenador y proceder con ello.
, a fin de buscar y seleccionarlo en el emplazamiento en el que se encuentre en el ordenador y proceder con ello.

![]() a fin de crear un Hipervínculo.
a fin de crear un Hipervínculo.
de la barra de herramientas, abriéndose el siguiente cuadro de diálogo:

![]() a fin de buscar y seleccionarlo en el emplazamiento en el que se encuentre en el Ftp de ficheros, y proceder con ello.
a fin de buscar y seleccionarlo en el emplazamiento en el que se encuentre en el Ftp de ficheros, y proceder con ello.
![]() Aceptar y, a continuación, el botón
Aceptar y, a continuación, el botón ![]() del cuadro de diálogo.
del cuadro de diálogo..